Create EditText Programmatically
We know that we can specify EditText widget using layout file. But, we can also create an EditText programmatically and then add this to a specific View as child, in layout file.
In this tutorial, we will learn how to create a EditText programmatically in Android, and add this EditText to a LinearLayout in layout file.
Code – Create EditText in Kotlin File
A quick snippet of code to create a new EditText Widget programmatically in Kotlin Android
val edit_text = EditText(this)
edit_text.layoutParams = LinearLayout.LayoutParams(LinearLayout.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT)
edit_text.hint = "Enter Text"Creating a new EditText programmatically at a point in the program requires it to be in UI thread. And also we need the application context to create any new View. Android prevents any View to be created outside the UI thread by throwing a build error.
In this Android Tutorial, we shall present you on how to create a EditText Widget programmatically and add the EditText to a LinearLayout using Kotlin programming.
Example – Android Application with EditText Created Programmatically
Following is the activity_main.xml containing a LinearLayout.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.tutorialkart.myapplication.MainActivity">
<LinearLayout
android:id="@+id/ll_main_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
</LinearLayout>
</android.support.constraint.ConstraintLayout>In MainActivity.kt, we will create a new EditText with hint “Enter Text” programmatically and add it to the LinearLayout in the layout file.
MainActivity.kt
package com.tutorialkart.myapplication
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import android.view.ViewGroup
import android.widget.EditText
import android.widget.LinearLayout
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val ll_main = findViewById(R.id.ll_main_layout) as LinearLayout
val edit_text = EditText(this)
// setting layout_width and layout_height using layout parameters
edit_text.layoutParams = LinearLayout.LayoutParams(LinearLayout.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT)
edit_text.hint = "Enter Text"
// add EditText to LinearLayout
ll_main.addView(edit_text)
}
}
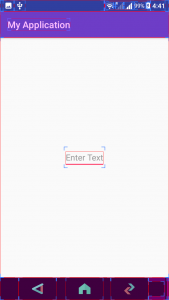
Following is the Android Screen with programmatically generated EditText. Layout bounds are shown for understanding the placement of EditText in the layout.
Conclusion
In this Kotlin Android Tutorial, we have learned to create EditText programmatically and add it to layout.