Create TextView Programmatically
We know that we can specify views using layout file. But, we can also create a TextView programmatically and then add this View to layout file.
In this tutorial, we will learn how to create a TextView programmatically in Android, and add this TextView to a LinearLayout in layout file.
Code – Create TextView
A quick snippet of code to create a new TextView programmatically in Kotlin Android
val tv_dynamic = TextView(this)
tv_dynamic.textSize = 20f
tv_dynamic.text = "This is a dynamic TextView generated programmatically in Kotlin"Creating a new TextView programmatically at a point in the program requires it to be in UI thread. And also we need the application context to create any new View. Android prevents any View to be created outside the UI thread by throwing a build error.
Android Example – Create TextView programmatically
In this example, we shall present you the layout XML file and Activity Kotlin file on how to create a TextView programmatically and add the TextView to a LinearLayout in Kotlin Android.
activity_main.xml: Following is the activity_main.xml containing the TextView with the text “This is a textview generated from xml”.
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.tutorialkart.myapplication.MainActivity">
<LinearLayout
android:id="@+id/ll_main_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:padding="20sp"
android:text="This is a textview generated from xml"/>
</LinearLayout>
</android.support.constraint.ConstraintLayout>MainActivity.kt: Create a new TextView with the text “This is a dynamic TextView generated programmatically in Kotlin” and add it to the LinearLayout. This addition makes the dynamically created TextView to be appended at the end of all child views present in the LinearLayout.
package com.tutorialkart.textviewexample
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import android.widget.TextView
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// creating TextView programmatically
val tv_dynamic = TextView(this)
tv_dynamic.textSize = 20f
tv_dynamic.text = "This is a dynamic TextView generated programmatically in Kotlin"
// add TextView to LinearLayout
ll_main_layout.addView(tv_dynamic)
}
}
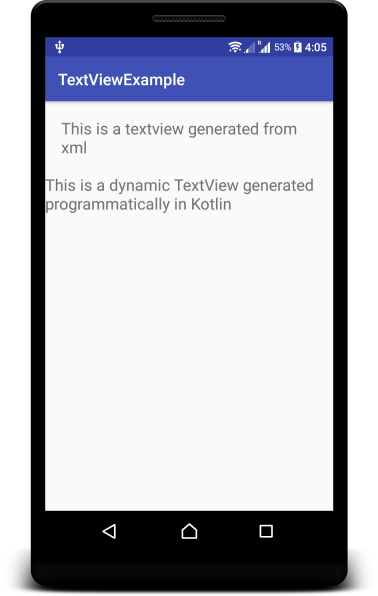
Following is the output with the programmatically created TextView.
Conclusion
In this Kotlin Android Tutorial, we have learned to create TextView programmatically and add it to layout.