Draw Shape to Canvas
Drawing to a Canvas gives you full control of drawing shapes or bitmaps than drawing on to a View object in a layout.
In this tutorial, we shall learn how to draw shapes like rectangle and oval on Android screen.
Steps to Draw Shapes on Canvas in Android
To draw shape onto Canvas, follow these steps.
- Create a ShapeDrawable object with required shape.
- ShapeDrawable(OvalShape()) to draw Oval Shape
- ShapeDrawable(RectShape()) to draw Rectangle Shape
- Set bounds to the ShapeDrawable object.
shapeDrawable.setBounds( left, top, right, bottom) - You may set the color to the Paint Object of ShapeDrawable.
shapeDrawable.getPaint().setColor(color) - Pass the Canvas object to the draw() method of ShapeDrawable.
shapeDrawable.draw(canvas)
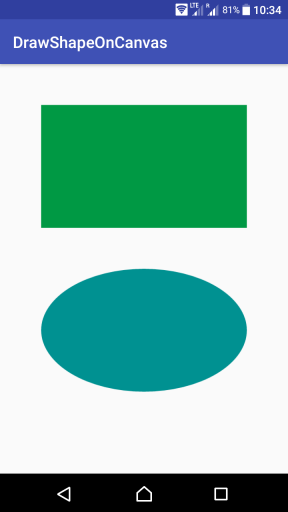
Following is an example Android Screen, where we have drawn rectangle and oval shapes.

Note : If you would like to dynamically draw onto Canvas like in 2D Games, you may create a thread that redraws onto canvas at a frequency set by FPS parameter and create the illusion of object movement. Find an example for the same at Android Game Example.
Example – Draw Rectangle, Oval shapes on Canvas
In this example, we shall initialize a bitmap with some width and height, and assign it to a Canvas. Then we draw a Rectangle and a Oval to the Canvas object. Now the Bitmap object holds the pixels with rectangle and oval drawn. We shall assign the bitmap as a background of ImageView mentioned in the layout xml file.
Complete layout xml file and MainActivity class files are as shown in the following.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ImageView
android:id="@+id/imageV"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</android.support.constraint.ConstraintLayout>MainActivity.kt
package com.tutorialkart.drawshapeoncanvas
import android.graphics.Canvas
import android.graphics.Color
import android.graphics.drawable.ShapeDrawable
import android.graphics.drawable.shapes.RectShape
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import kotlinx.android.synthetic.main.activity_main.*
import android.graphics.Bitmap
import android.graphics.drawable.BitmapDrawable
import android.graphics.drawable.shapes.OvalShape
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val bitmap: Bitmap = Bitmap.createBitmap(700, 1000, Bitmap.Config.ARGB_8888)
val canvas: Canvas = Canvas(bitmap)
var shapeDrawable: ShapeDrawable
// rectangle positions
var left = 100
var top = 100
var right = 600
var bottom = 400
// draw rectangle shape to canvas
shapeDrawable = ShapeDrawable(RectShape())
shapeDrawable.setBounds( left, top, right, bottom)
shapeDrawable.getPaint().setColor(Color.parseColor("#009944"))
shapeDrawable.draw(canvas)
// oval positions
left = 100
top = 500
right = 600
bottom = 800
// draw oval shape to canvas
shapeDrawable = ShapeDrawable(OvalShape())
shapeDrawable.setBounds( left, top, right, bottom)
shapeDrawable.getPaint().setColor(Color.parseColor("#009191"))
shapeDrawable.draw(canvas)
// now bitmap holds the updated pixels
// set bitmap as background to ImageView
imageV.background = BitmapDrawable(getResources(), bitmap)
}
}Project Structure
Conclusion
In this Kotlin Android Tutorial – Draw Shapes to Canvas, we have learnt to draw Rectangle and Oval shapes onto canvas using ShapeDrawable Class.