While working with user specific or some of typical applications’ fields whose value is a number or a string with only numbers, displaying Keyboard with only numbers is a good practice. It enables users with ease of providing input because of increased button space in the keyboard.

Kotlin Android – Keyboard with only Numbers
Keyboard appears when a user has to provide an input in EditText field. In this Android Tutorial, we shall look into some of the ways possible to display a numbered keyboard when an Edit Text is focused.
Using phone inputType
EditText has an attribute called android:inputType. Providing android:inputType with value phone can display numbered keyboard when the EditText gets focus.
Create an Android Project and replace layout (activity_main.xml) and Kotlin file (MainActivity.kt) with the following code.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Numbered Input Keyboard" />
<EditText
android:id="@+id/phone"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Enter your age"
android:inputType="phone" />
</LinearLayout>
</android.support.constraint.ConstraintLayout>MainActivity.kt
package com.tutorialkart.keyboardnumberdemo
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
}
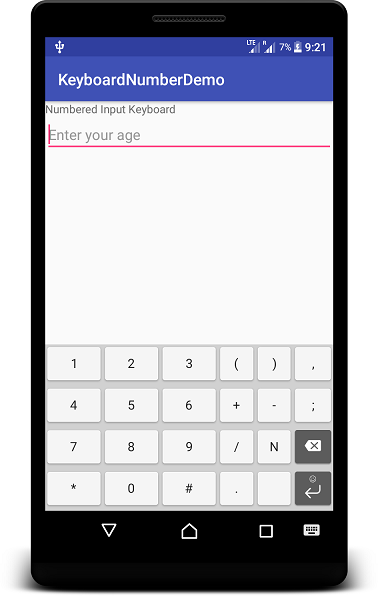
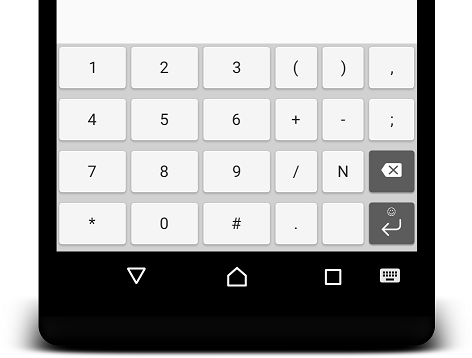
Output