Kotlin Android – Set Specific Height for ImageView
To set specific height for ImageView in Kotlin Android, set android:layout_height attribute of ImageView in layout file with required height.
The following code snippet demonstrates to set specific height for ImageView.
<ImageView
...
android:layout_height="300dp"
/>Example Android Application
Let us create an Android Application with ImageView.
Refer Kotlin Android – ImageView Example to create an Android Application with just an ImageView in LinearLayout, and follow these steps.
Set ImageView Height
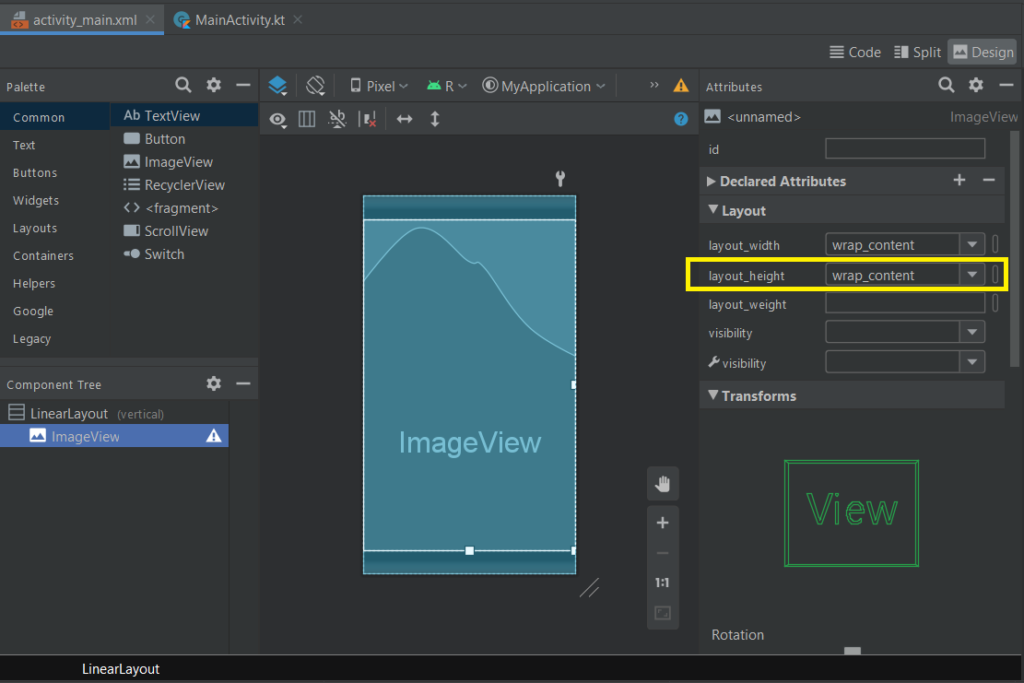
Open activity_layout.xml file and switch to design mode.
By default, the layout height of the ImageView is set to wrap the content.

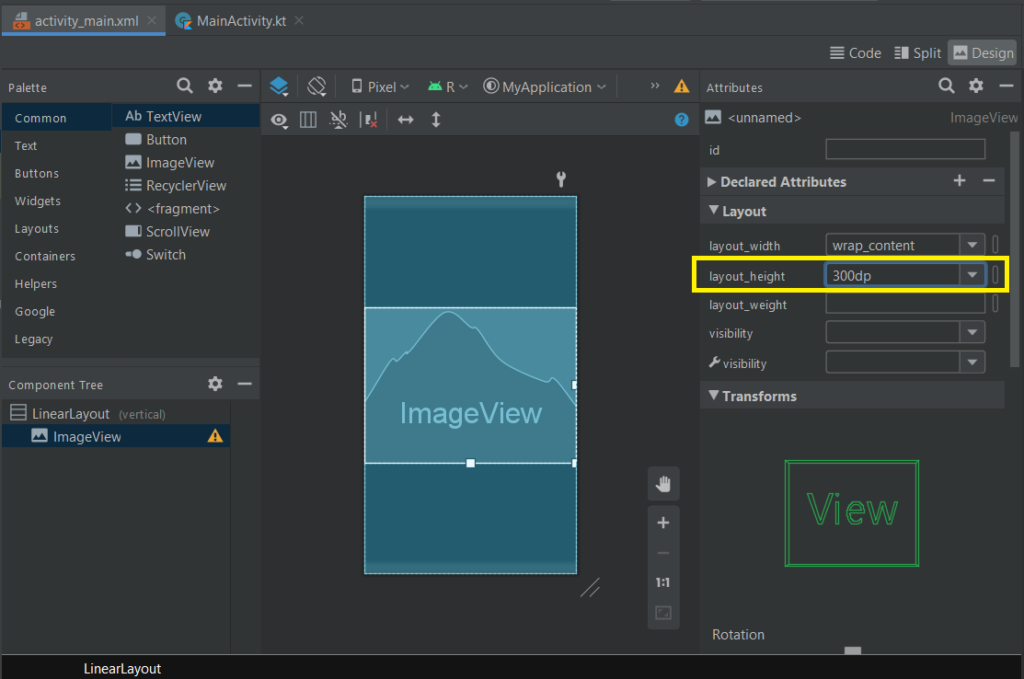
We can change this value to required height, say 300dp. Click on the wrap_content value for layout_height attribute and set the height to 300dp.

As we can observe in the blueprint, the height of ImageView is changed.
Change ImageView Height in XML Code
If not in Design mode, we can also change the height in Code. Change the value of layout_height for ImageView in activity_main.xml file as shown in the following.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:layout_width="wrap_content"
android:layout_height="300dp"
app:srcCompat="@drawable/sample_image" />
</LinearLayout>Run the Android Application
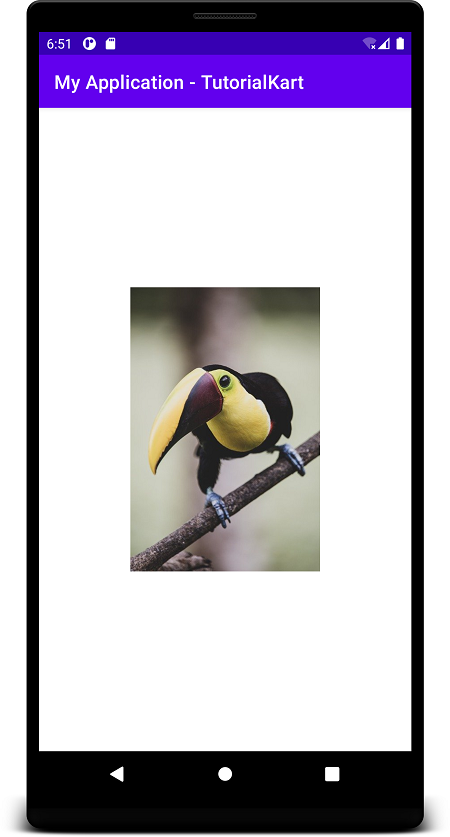
Now, let us run the Android Application, and see if the height of the ImageView is set to the specified value.

Conclusion
In this Kotlin Android Tutorial, we learned how to set specific height for ImageView in Android Application.
