Kotlin Android – ImageView
ImageView is a View object used to display an image in Android Application.
In this tutorial, we will create an Android Application and learn how to use ImageView to display an image in this Android Application.
Syntax
The syntax of ImageView in XML layout file, to display an image resource is
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/my_image"
android:contentDescription="@string/my_image_description"
/>Example – ImageView in Android Application
Step 1 – Crate an Android Application
Crate an Android Application with Empty Activity.

Step 2 – Add an Image Asset to this Android project
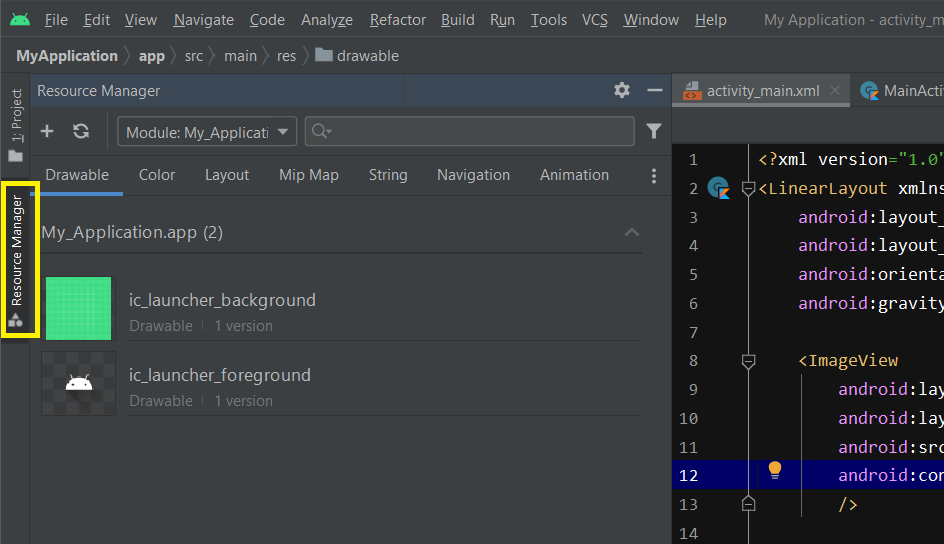
Open Resource Manager.

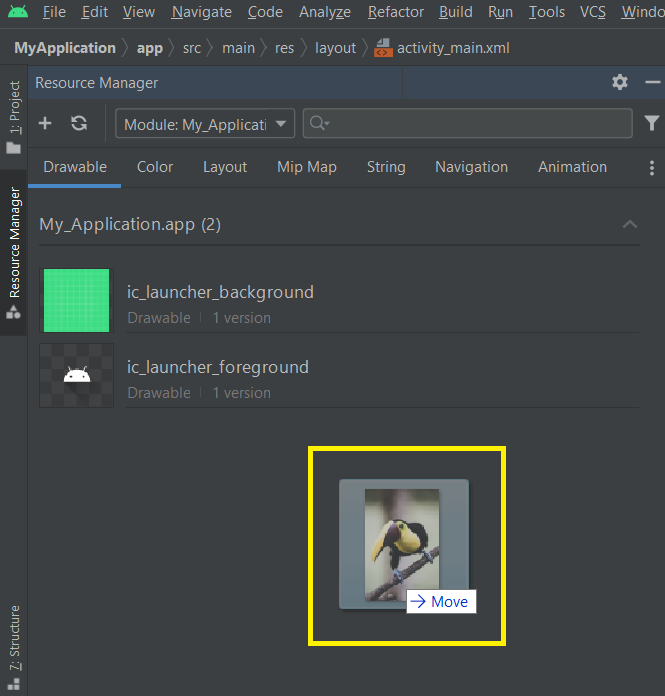
Drag and drop the image, from your local filesystem, you would like to display in this Android Application.

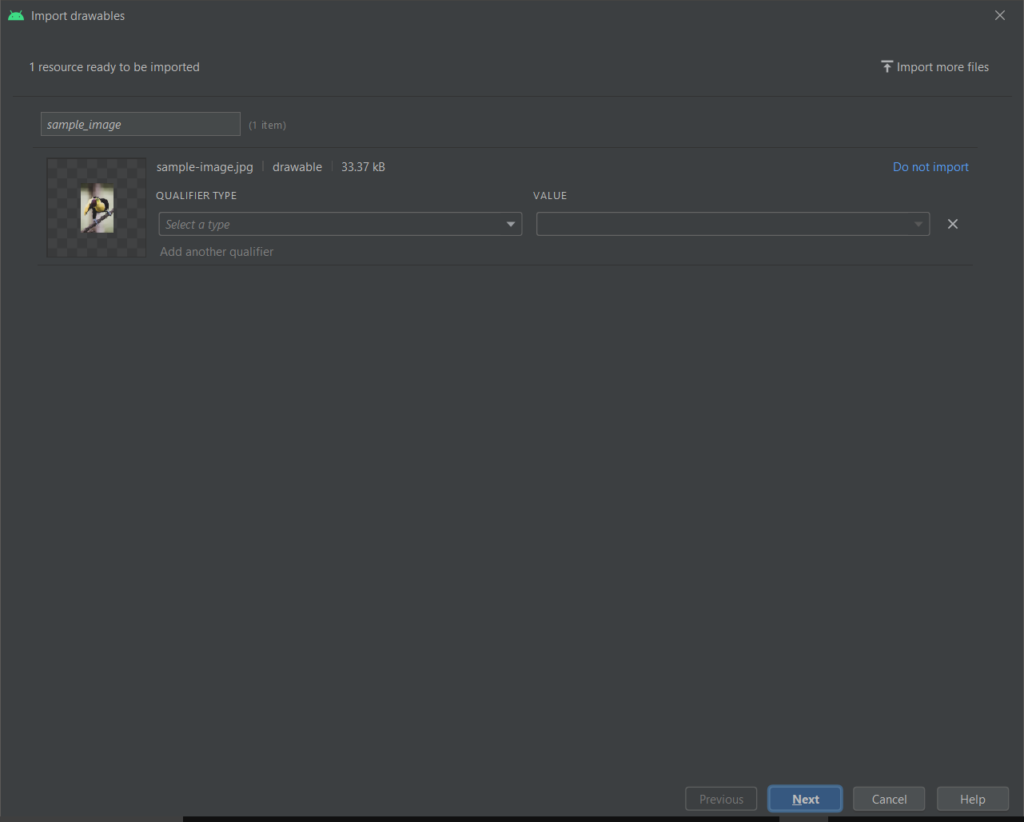
When we drop the image on the space below the existing drawables, following popup screen appears.

Click on Next button.

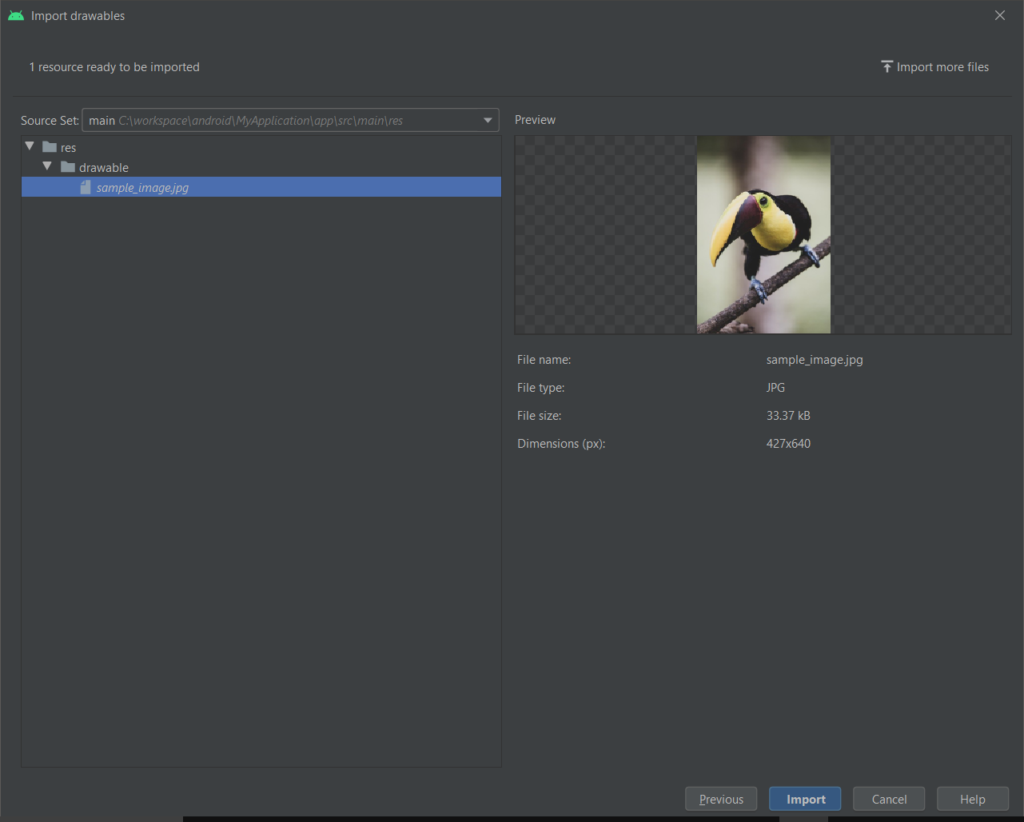
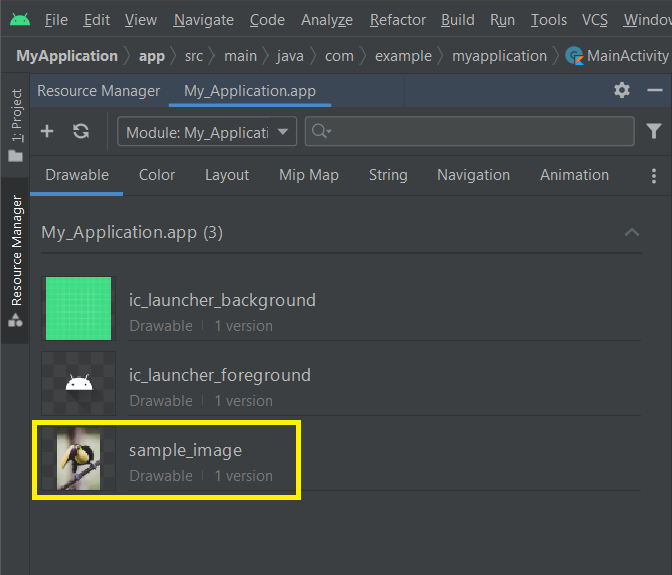
Click on Import button. The image asset would be added to the Drawable as shown in the following screenshot.

Step 3 – Add Image Asset to Layout File
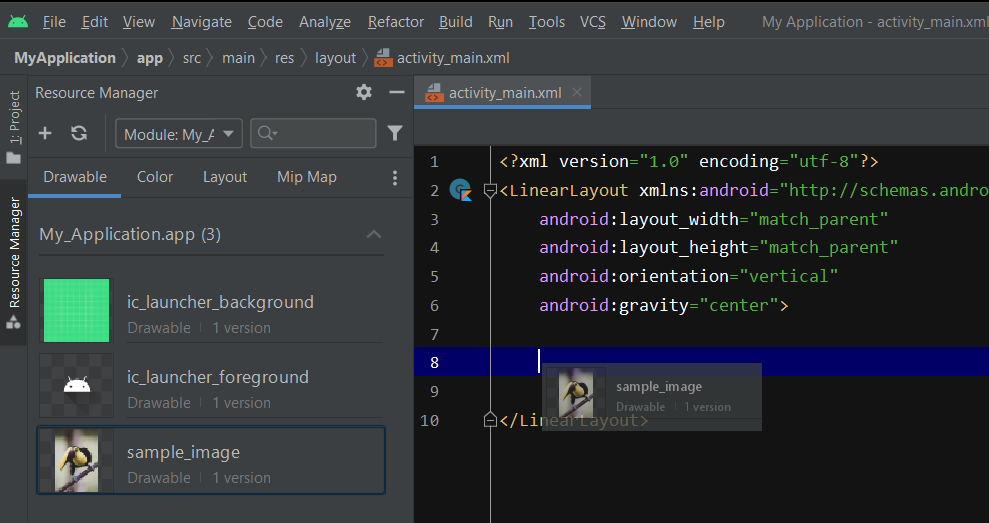
Open layout file activity_main.xml, and from Resource Manager window, drag the image and drop it in the layout file wherever required.

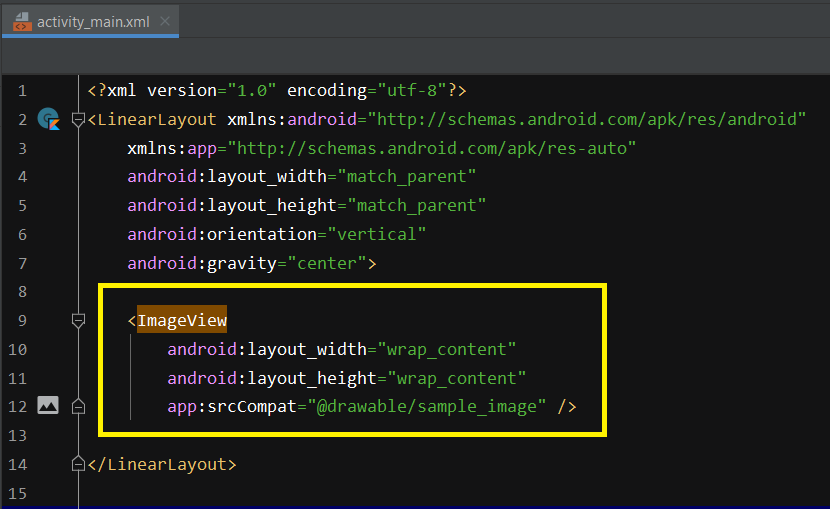
ImageView XML code would be populated as shown below.

Step 4 – Run Android Application
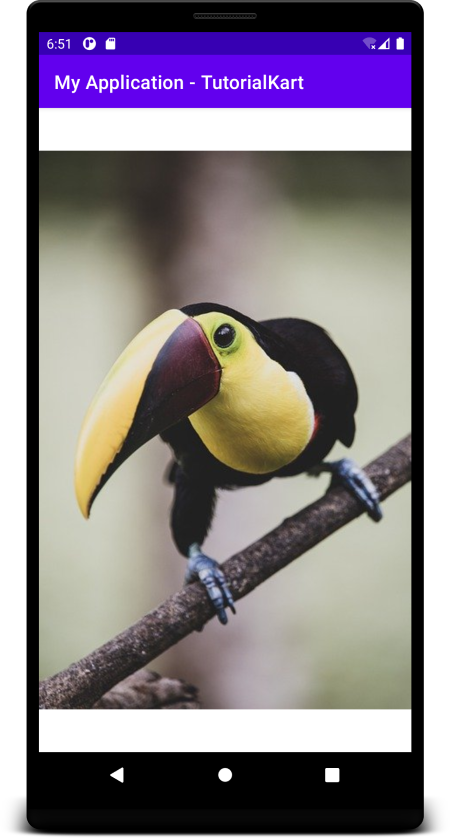
Run this Android Application, and you should get the output as shown in the following screenshot.

More Tutorials on ImageView
Kotlin Android – Set Specific Height for ImageView
Kotlin Android – Set Specific Width for ImageView
Kotlin Android – Load ImageView from URL
Conclusion
In this Kotlin Android Tutorial, we learned how to display an image via ImageView in Android Application.
