Kotlin Android ListView Example
Android ListView is used to display items of an array as a scrollable list.
In this tutorial, we shall learn how to display elements of an array using Android ListView with the help of a Kotlin Android Application.
We shall proceed further by adding ListView Item Click Listener so that a particular action would be taken when a click is made on an item in ListView.
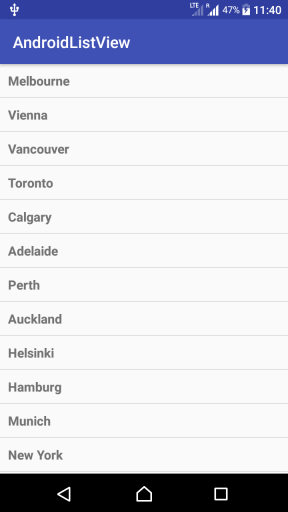
An example ListView widget in Android screen would look as show in the following screenshot.

Example – Android ListView Example
Create a Kotlin Android Application with Empty Activity and follow the steps provided below to implement Android ListView. We shall use MainActivity , that is created by default while creating project, to implement ListView.
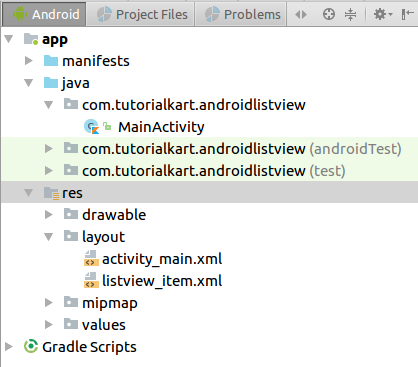
The structure of the project with MainActivity.kt and layout files is

Steps to display items of an array as Kotlin Android ListView
Step 1: Create ListView in activity_main.xml layout file.
android/res/layout/activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.tutorialkart.androidlistview.MainActivity">
<ListView
android:id="@+id/listview_1"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</android.support.constraint.ConstraintLayout>Step 2: Have an array of elements, in the MainActivity.kt class file, to be displayed as ListView.
var array = arrayOf("Melbourne", "Vienna", "Vancouver", "Toronto", "Calgary", "Adelaide", "Perth", "Auckland", "Helsinki", "Hamburg", "Munich", "New York", "Sydney", "Paris", "Cape Town", "Barcelona", "London", "Bangkok")Step 3: Create a resource under android/res/layout that could be used for each element of the array while displaying in ListView.
android/res/layout/listview_item.xml
<?xml version="1.0" encoding="utf-8"?>
<!-- Each List Item is displayed as TextView defined below -->
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/label"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="10dip"
android:textSize="16dip"
android:textStyle="bold" >
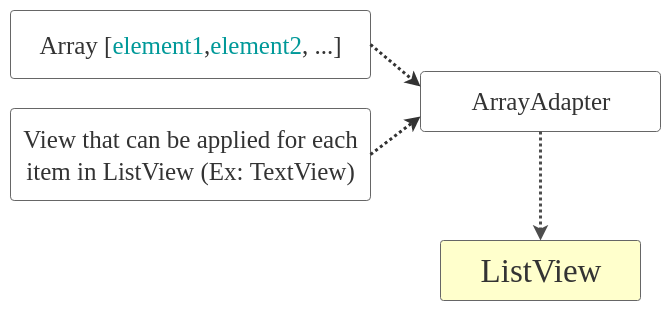
</TextView>Step 4: Initialize an Adapter (ArrayAdapter) with application context, resource to be used as View for each element of the list, and the array of elements itself as arguments.
Step 5: Set the adapter created in the previous step to the ListView.

Assembling all these steps, content of MainActivity.kt file would be as shown in the following.
MainActivity.kt
package com.tutorialkart.androidlistview
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import android.widget.ArrayAdapter
import android.widget.ListView
class MainActivity : AppCompatActivity() {
var array = arrayOf("Melbourne", "Vienna", "Vancouver", "Toronto", "Calgary", "Adelaide", "Perth", "Auckland", "Helsinki", "Hamburg", "Munich", "New York", "Sydney", "Paris", "Cape Town", "Barcelona", "London", "Bangkok")
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val adapter = ArrayAdapter(this,
R.layout.listview_item, array)
val listView:ListView = findViewById(R.id.listview_1)
listView.setAdapter(adapter)
}
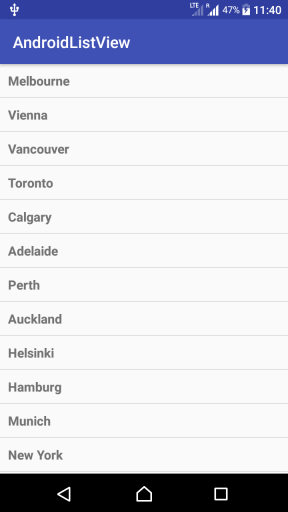
}Run the Kotlin Android ListView Example Application. Following would be the output.

If you observe, ListView is by default scrollable.
Implementing ListView Item Click Listener
Now we shall implement ListView Item Click Listener to trigger execution of a specific code when an item is clicked. For this example, we shall display item position and text with Toast.
MainActivity.kt
package com.tutorialkart.androidlistview
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import android.view.View
import android.widget.ArrayAdapter
import android.widget.ListView
import android.widget.Toast
import android.widget.AdapterView
import android.widget.AdapterView.OnItemClickListener
class MainActivity : AppCompatActivity() {
var array = arrayOf("Melbourne", "Vienna", "Vancouver", "Toronto", "Calgary", "Adelaide", "Perth", "Auckland", "Helsinki", "Hamburg", "Munich", "New York", "Sydney", "Paris", "Cape Town", "Barcelona", "London", "Bangkok")
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val adapter = ArrayAdapter(this,
R.layout.listview_item, array)
val listView:ListView = findViewById(R.id.listview_1)
listView.setAdapter(adapter)
listView.onItemClickListener = object : OnItemClickListener {
override fun onItemClick(parent: AdapterView<*>, view: View,
position: Int, id: Long) {
// value of item that is clicked
val itemValue = listView.getItemAtPosition(position) as String
// Toast the values
Toast.makeText(applicationContext,
"Position :$position\nItem Value : $itemValue", Toast.LENGTH_LONG)
.show()
}
}
}
}
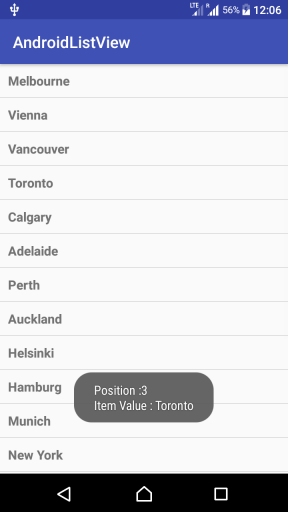
Run this Android Application, and a list of items would be displayed as a ListView. Now, if user clicks on any of the item, its position is displayed, since we have set onItemClickListener for the ListView.

Conclusion
In this Kotlin Android Tutorial – Android ListView Example, we have learnt how to diaplay array elements in a ListView with the help of ArrayAdapter and to set ListView Item Click Listener with Example Kotlin Android Application.
