Salesforce Lightning card applies a stylized container around a grouping of information. The information could be a single item or a group of items such as a related list.
A lightning:card can contain a title, body, actions, and a footer. The title, actions, and footer are optional. You can also provide an icon in the header in front of the title. Actions are displayed on the top corner of the card opposite the title.
To style the Lightning card body, use the Lightning Design System helper classes. When applying Lightning Design System classes or icons, check that they are available in the Lightning Design System release tied to your org. The latest Lightning Design System resources become available only when the new release is available in your org.
Lightning Card Initialization
To initialize a card, apply the slds-card class to an <article> element. Cards should use an underlying <article> element to maintain usability for some screen reader users.
Cards – Base Card Structure
A card is made up of 3 sections, a header, a body, and a footer. The header and footer have limitations, but the body section can accommodate any layout of related information.
Cards – CSS Classes
The following table lists out the CSS classes for Lightning Cards component, their usage, and the CSS selectors that these CardsCSS classes can be used on.
| CSS Class Name | Description |
|---|---|
| slds-card | Initializes card. This CSS class can be used for the elements with CSS selector article, div, section only. |
| slds-avatar__initials | Used for initials inside an avatar. This CSS class can be used for the elements with CSS selector .slds-avatar abbr only. |
| slds-avatar__initials | Used for initials inside an avatar. This CSS class can be used for the elements with CSS selector .slds-avatar abbr only. |
| slds-button_last | If the last button in the group is required to be wrapped in a div, apply this class to the div. This CSS class can be used for the elements with CSS selector .slds-button-group div, .slds-button-group-list div only. |
| slds-card_boundary | Used to bring back the border on a card when needed. This CSS class can be used for the elements with CSS selector .slds-card only. |
| slds-card__header | Initializes card header. This CSS class can be used for the elements with CSS selector .slds-card div only. |
| slds-card__header-title | Title element within card header. This CSS class can be used for the elements with CSS selector .slds-card__header h2 only. |
| slds-card__header-link | Actionable element within the card header title. This CSS class can be used for the elements with CSS selector .slds-card__header h2 a only. |
| slds-einstein-header | Einstein themed card header. This CSS class can be used for the elements with CSS selector .slds-card__header only. |
| slds-card__body | Initializes card body. This CSS class can be used for the elements with CSS selector .slds-card div only. |
| slds-card__body_inner | Apply the same spacing found on the card header to the card body. This CSS class can be used for the elements with CSS selector .slds-card__body only. |
| slds-card__footer | Initializes card footer. This CSS class can be used for the elements with CSS selector .slds-card footer only. |
| slds-card__footer-action | Actionable element within card footer. This CSS class can be used for the elements with CSS selector .slds-card__footer a only. |
| slds-card-wrapper | Removes the card look from nested cards and pulls them to the boundary of the card wrapper, making the nested cards look like they are inside of one card. This CSS class can be used for the elements with CSS selector div only. |
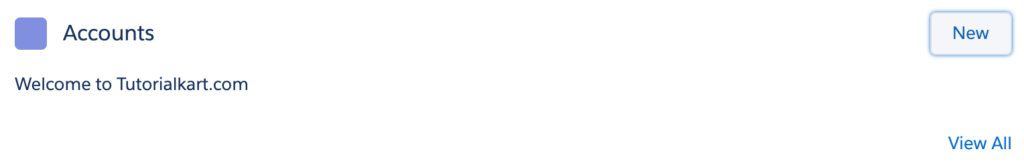
<aura:component>
<article class="slds-card">
<div class="slds-card__header slds-grid">
<header class="slds-media slds-media_center slds-has-flexi-truncate">
<div class="slds-media__figure">
<span class="slds-icon_container slds-icon-standard-account" title="account">
<svg class="slds-icon slds-icon_small" aria-hidden="true">
<span xlink:href="/assets/icons/standard-sprite/svg/symbols.svg#account"></span>
</svg>
<span class="slds-assistive-text">account</span>
</span>
</div>
<div class="slds-media__body">
<h2 class="slds-card__header-title">
<a href="#" class="slds-card__header-link slds-truncate" title="Accounts">
<span>Accounts</span>
</a>
</h2>
</div>
<div class="slds-no-flex">
<button class="slds-button slds-button_neutral">New</button>
</div>
</header>
</div>
<div class="slds-card__body slds-card__body_inner">Welcome to Tutorialkart.com</div>
<footer class="slds-card__footer">
<a class="slds-card__footer-action" href="#">View All
<span class="slds-assistive-text">Accounts</span>
</a>
</footer>
</article>
</aura:component>
Cards – Header
The card header can have an icon, a title and actions. The icon and title are located on the left, while the actions row is located on the right side of the card header.
<aura:component>
<article class="slds-card">
<div class="slds-card__header slds-grid">
<header class="slds-media slds-media_center slds-has-flexi-truncate">
<div class="slds-media__figure">
<span class="slds-icon_container slds-icon-standard-account" title="account">
<svg class="slds-icon slds-icon_small" aria-hidden="true">
<span xlink:href="/assets/icons/standard-sprite/svg/symbols.svg#account"></span>
</svg>
<span class="slds-assistive-text">Tutorialkart.com</span>
</span>
</div>
<div class="slds-media__body">
<h2 class="slds-card__header-title">
<a href="#" class="slds-card__header-link slds-truncate" title="Tutorialkart.com">
<span>Tutorialkart</span>
</a>
</h2>
</div>
</header>
</div>
</article>
</aura:component>
Alternatively, the card header can be visually hidden but still accessible to screen readers by applying slds-assistive-text to the slds-card__header element.
<article class="slds-card">
<div class="slds-card__header slds-grid slds-assistive-text">
<header class="slds-media slds-media_center slds-has-flexi-truncate">
<div class="slds-media__body">
<h2 class="slds-card__header-title">
<a href="#" class="slds-card__header-link slds-truncate" title="Card Header">
<span>Card Header</span>
</a>
</h2>
</div>
</header>
</div>
<div class="slds-card__body slds-card__body_inner">Welcome to Tutorialkart.com body</div>
<footer class="slds-card__footer">
<a class="slds-card__footer-action" href="#">View All
<span class="slds-assistive-text">Accounts</span>
</a>
</footer>
</article>
The actions row of a card header typically accommodates a single action for the object a user is working with, such as creating, editing, or deleting. If there are more than one action, an action overflow menu would be used instead.
Cards – Body
The card body accommodates any layout or design, as long as its a grouping of related information.
For an example of when to use the default behavior, see the Data Table example.
<article class="slds-card">
<div class="slds-card__header slds-grid">
<header class="slds-media slds-media_center slds-has-flexi-truncate">
<div class="slds-media__figure">
<span class="slds-icon_container slds-icon-standard-account" title="account">
<svg class="slds-icon slds-icon_small" aria-hidden="true">
<use xlink:href="/assets/icons/standard-sprite/svg/symbols.svg#account"></use>
</svg>
<span class="slds-assistive-text">account</span>
</span>
</div>
<div class="slds-media__body">
<h2 class="slds-card__header-title">
<a href="#" class="slds-card__header-link slds-truncate" title="Accounts">
<span>Accounts</span>
</a>
</h2>
</div>
</header>
</div>
<div class="slds-card__body">Card Body</div>
</article>For an example of when to use the slds-card__body_inner class, see the Tiles example.
Cards – Footer
The card footer is optional and should only have a “View All” link that takes a user to the object list view.
<article class="slds-card">
<div class="slds-card__header slds-grid">
<header class="slds-media slds-media_center slds-has-flexi-truncate">
<div class="slds-media__figure">
<span class="slds-icon_container slds-icon-standard-account" title="account">
<svg class="slds-icon slds-icon_small" aria-hidden="true">
<use xlink:href="/assets/icons/standard-sprite/svg/symbols.svg#account"></use>
</svg>
<span class="slds-assistive-text">account</span>
</span>
</div>
<div class="slds-media__body">
<h2 class="slds-card__header-title">
<a href="#" class="slds-card__header-link slds-truncate" title="Accounts">
<span>Accounts</span>
</a>
</h2>
</div>
</header>
</div>
<div class="slds-card__body slds-card__body_inner">Card Body</div>
<footer class="slds-card__footer"></footer>
</article>Cards – Examples
Cards – Empty
When a card doesn’t have any data, it is represented with the body and footer collapsed by default.
Alternatively, a card can be represented with no data by using an illustration in the card body.
<aura:component>
<article class="slds-card">
<div class="slds-card__header slds-grid">
<header class="slds-media slds-media_center slds-has-flexi-truncate">
<div class="slds-media__figure">
<span class="slds-icon_container slds-icon-standard-contact" title="contact">
<svg class="slds-icon slds-icon_small" aria-hidden="true">
<span xlink:href="/assets/icons/standard-sprite/svg/symbols.svg#contact"></span>
</svg>
<span class="slds-assistive-text">contact</span>
</span>
</div>
<div class="slds-media__body">
<h2 class="slds-card__header-title">
<a href="#" class="slds-card__header-link slds-truncate" title="Card Header">
<span>Card Header</span>
</a>
</h2>
</div>
<div class="slds-no-flex">
<button class="slds-button slds-button_neutral">New</button>
</div>
</header>
</div>
<div class="slds-card__body"></div>
<footer class="slds-card__footer"></footer>
</article>
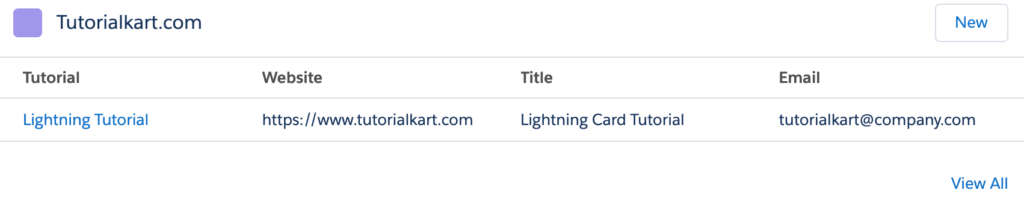
</aura:component>Cards – With a Data Table
Placing a data table inside of an slds-card__body is an example of when to utilize the default behavior of a card body, since no padding is applied.
<aura:component>
<article class="slds-card">
<div class="slds-card__header slds-grid">
<header class="slds-media slds-media_center slds-has-flexi-truncate">
<div class="slds-media__figure">
<span class="slds-icon_container slds-icon-standard-contact" title="contact">
<svg class="slds-icon slds-icon_small" aria-hidden="true">
<span xlink:href="/assets/icons/standard-sprite/svg/symbols.svg#contact"></span>
</svg>
<span class="slds-assistive-text">contact</span>
</span>
</div>
<div class="slds-media__body">
<h2 class="slds-card__header-title">
<a href="#" class="slds-card__header-link slds-truncate" title="Tutorialkart.com">
<span>Tutorialkart.com</span>
</a>
</h2>
</div>
<div class="slds-no-flex">
<button class="slds-button slds-button_neutral">New</button>
</div>
</header>
</div>
<div class="slds-card__body">
<table class="slds-table slds-table_cell-buffer slds-no-row-hover slds-table_bordered slds-table_fixed-layout" role="grid">
<thead>
<tr class="slds-line-height_reset">
<th class="" scope="col">
<div class="slds-truncate" title="Name">Tutorial</div>
</th>
<th class="" scope="col">
<div class="slds-truncate" title="Company">Website</div>
</th>
<th class="" scope="col">
<div class="slds-truncate" title="Title">Title</div>
</th>
<th class="" scope="col">
<div class="slds-truncate" title="Email">Email</div>
</th>
</tr>
</thead>
<tbody>
<tr class="slds-hint-parent">
<th scope="row">
<div class="slds-truncate" title="Lightning Tutorial">
<a href="#" tabindex="-1">Lightning Tutorial</a>
</div>
</th>
<td role="gridcell">
<div class="slds-truncate" title="Company One">https://www.tutorialkart.com</div>
</td>
<td role="gridcell">
<div class="slds-truncate" title="Director of Operations">Lightning Card Tutorial</div>
</td>
<td role="gridcell">
<div class="slds-truncate" title="adam@company.com">tutorialkart@company.com</div>
</td>
</tr>
</tbody>
</table>
</div>
<footer class="slds-card__footer">
<a class="slds-card__footer-action" href="#">View All
<span class="slds-assistive-text">Contacts</span>
</a>
</footer>
</article>
</aura:component>
Cards – Wrapped Cards
To combine several cards into a single card look, wrap the cards using slds-card-wrapper. Similar to the nested cards, adding slds-card_boundary to the slds-card element will give you back the card styling.
<div class="slds-card-wrapper">
<article class="slds-card">
<div class="slds-card__header slds-grid">
<header class="slds-media slds-media_center slds-has-flexi-truncate">
<div class="slds-media__figure">
<span class="slds-icon_container slds-icon-standard-contact" title="contact">
<svg class="slds-icon slds-icon_small" aria-hidden="true">
<use xlink:href="/assets/icons/standard-sprite/svg/symbols.svg#contact"></use>
</svg>
<span class="slds-assistive-text">contact</span>
</span>
</div>
<div class="slds-media__body">
<h2 class="slds-card__header-title">
<a href="#" class="slds-card__header-link slds-truncate" title="Contacts">
<span>Contacts</span>
</a>
</h2>
</div>
<div class="slds-no-flex">
<button class="slds-button slds-button_neutral">New</button>
</div>
</header>
</div>
<div class="slds-card__body">This is a card inside an `slds-card-wrapper` to show how styling is removed when cards are nested inside.</div>
<footer class="slds-card__footer">
<a class="slds-card__footer-action" href="#">View All
<span class="slds-assistive-text">Contacts</span>
</a>
</footer>
</article>
<article class="slds-card slds-card_boundary">
<div class="slds-card__header slds-grid">
<header class="slds-media slds-media_center slds-has-flexi-truncate">
<div class="slds-media__figure">
<span class="slds-icon_container slds-icon-standard-contact" title="contact">
<svg class="slds-icon slds-icon_small" aria-hidden="true">
<use xlink:href="/assets/icons/standard-sprite/svg/symbols.svg#contact"></use>
</svg>
<span class="slds-assistive-text">contact</span>
</span>
</div>
<div class="slds-media__body">
<h2 class="slds-card__header-title">
<a href="#" class="slds-card__header-link slds-truncate" title="Contacts">
<span>Contacts</span>
</a>
</h2>
</div>
<div class="slds-no-flex">
<button class="slds-button slds-button_neutral">New</button>
</div>
</header>
</div>
<div class="slds-card__body slds-card__body_inner">This is a card inside an `slds-card-wrapper` to illustrate how `slds-card_boundary` adds a rounded border when desired.</div>
<footer class="slds-card__footer">
<a class="slds-card__footer-action" href="#">View All
<span class="slds-assistive-text">Contacts</span>
</a>
</footer>
</article>
</div>Cards – Einstein Theming
For cards that contain Einstein related information, you can include an Einstein themed card header.
<aura:component>
<article class="slds-card">
<div class="slds-grid slds-einstein-header slds-card__header">
<header class="slds-media slds-media_center slds-has-flexi-truncate">
<div class="slds-grid slds-grid_vertical-align-center slds-size_3-of-4 slds-medium-size_2-of-3">
<div class="slds-media__body">
<h2 class="slds-truncate" title="Einstein (10+)">
<a href="#" class="slds-card__header-link" title="Tutorialkart.com">
<span class="slds-text-heading_small">Tutorialkart.com</span>
</a>
</h2>
</div>
</div>
<div class="slds-einstein-header__figure slds-size_1-of-4 slds-medium-size_1-of-3"></div>
</header>
</div>
<div class="slds-card__body slds-card__body_inner">Welcome to tutorialakrt.com</div>
<footer class="slds-card__footer">
<a class="slds-card__footer-action" href="#">View All
<span class="slds-assistive-text">Einstein Recommendations</span>
</a>
</footer>
</article>
</aura:component>