Salesforce Lightning App is a special top level component whose markup is in a .app resource. To build Salesforce lightning application, we use many Lightning components, JavaScript, Lightning data service, CSS and HTML language.
In this Salesforce Tutorial, we will learn how to create Salesforce lightning Components and will create our own simple Salesforce lightning application using components.
How to create Salesforce lightning Components?
To Create Salesforce lightning Components, login to Salesforce developer account and navigate to developer console.
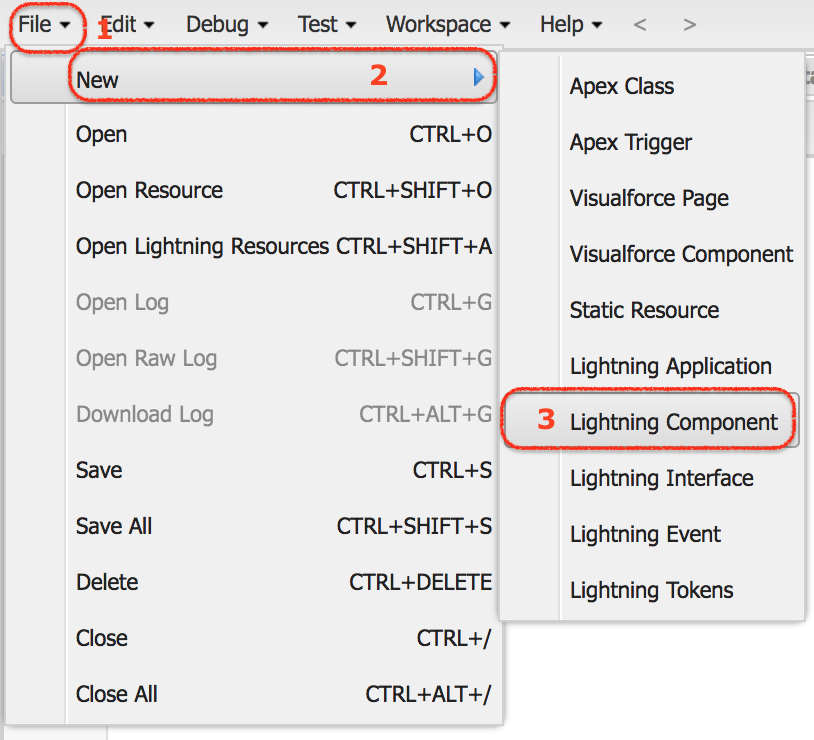
- Now go to File | New | Lightning Component.

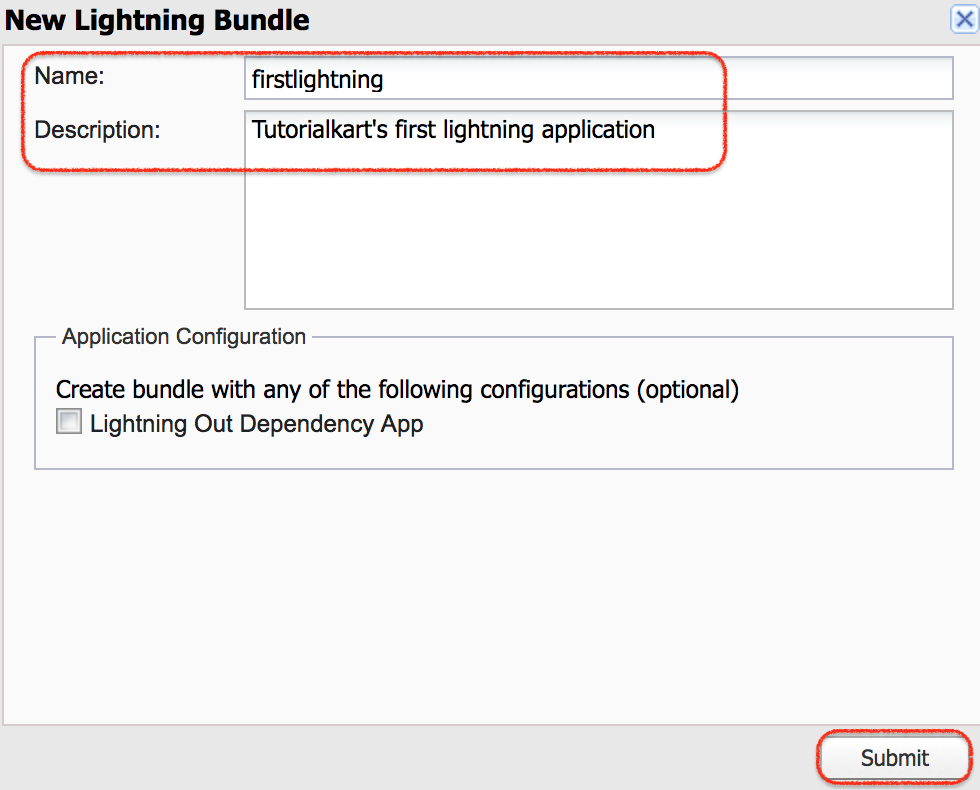
- Enter name and description for the lightning component.
- Here we have named lightning component as hello and second component as hello1.
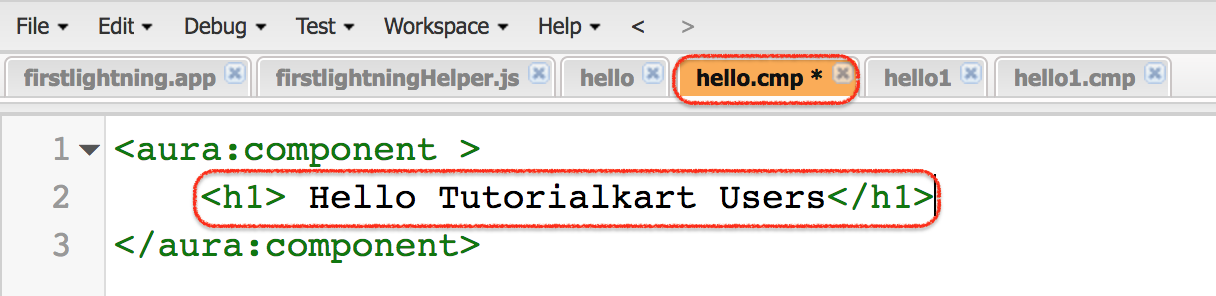
- Lightning component has .cmp extension as shown below.

- As shown above, lightning component has opening and closing tags. Simply we have added H1 tag with message.

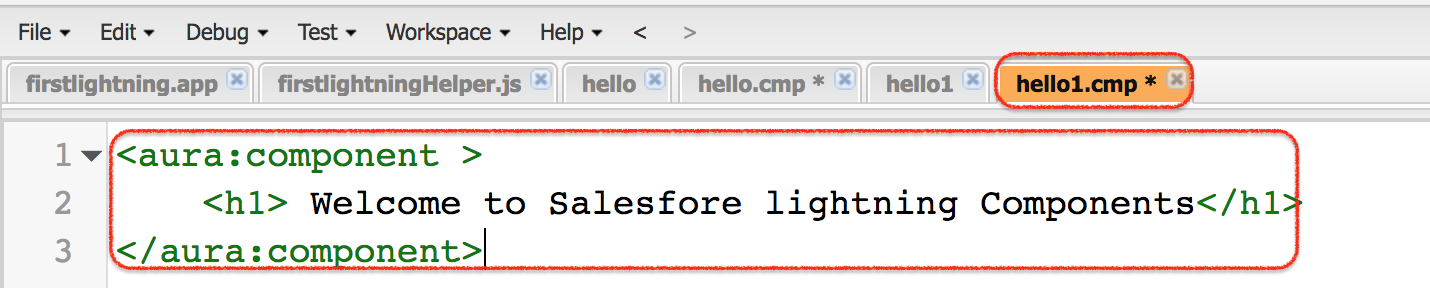
- This is the second lightning component that created with name hello1. The component is named as hello1.cmp.
Creating our first Salesforce Lightning App
In this example, we are going to create Salesforce lightning app from developer console and we named that application as “firstlightning“.
- Navigate to Developer console | File | New | Lightning Application.

- Click on Submit button.

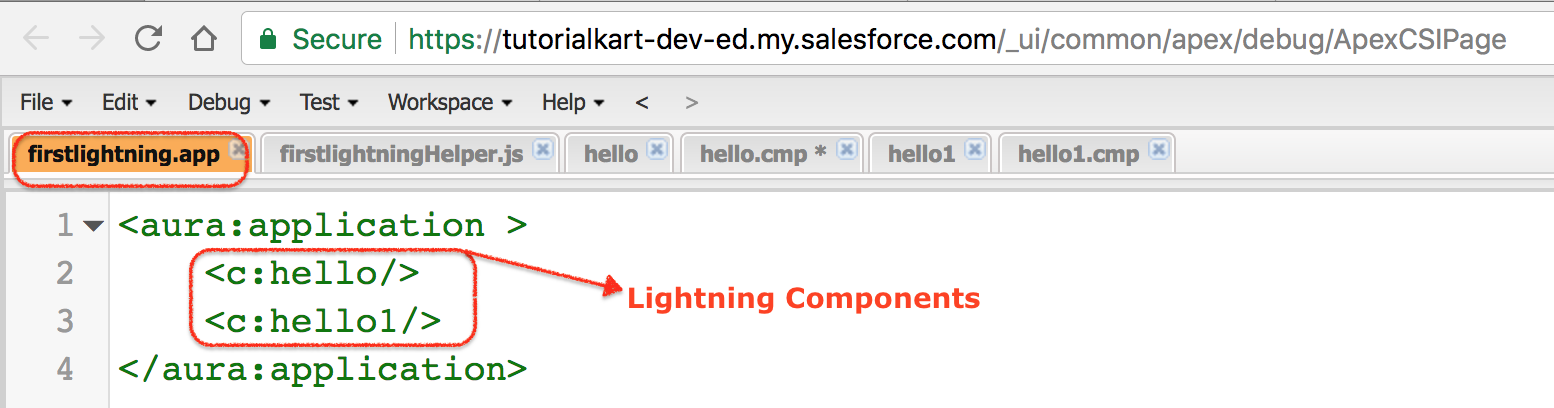
- As shown above, we have created our first Salesforce lightning app using two lightning components.
- <c : is a standard name space. We can create our own namespace.
- We have to use component file name in the application.
- <c:hello/> displays the components hello and <c:hello1> displays hello1 component in Salesforce lightning app.
- Now click on Save button.
How to preview Salesforce lightning app?
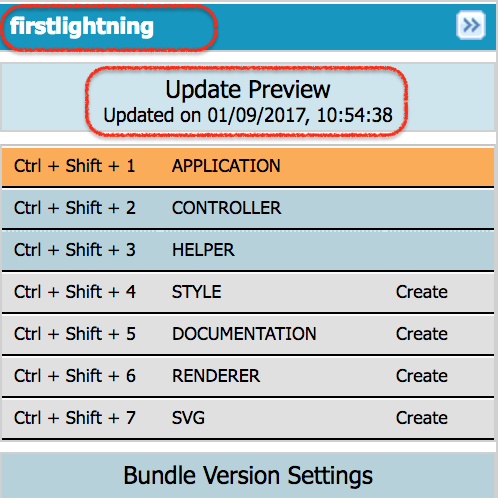
To preview Salesforce lightning app output click on the preview as shown below.

- Click on Preview, now a new tab will be opened that displays Salesforce lightning application output.

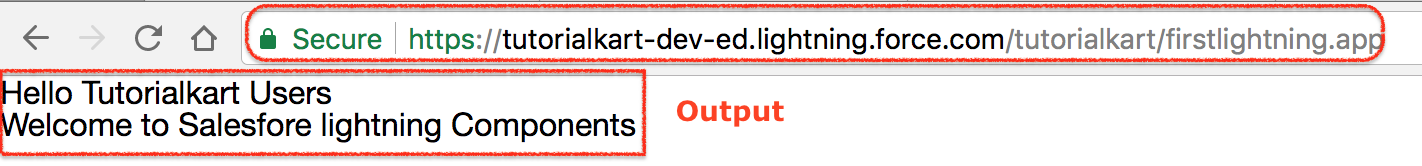
As shown above, we observe that Salesforce lightning application name is in the URl and the output.
Conclusion
In this Salesforce tutorial, we have learned about how to create Salesforce lightning components and lightning application. In our next Salesforce tutorial, we will learn how to add styling to lightning application using external static resources.
