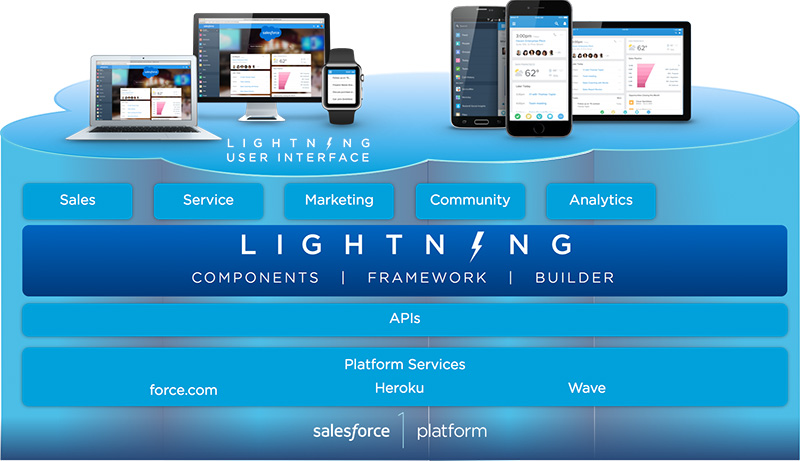
Salesforce Lightning Component Framework is a User Interface (UI) framework developed to create dynamic Salesforce web applications for mobile and desktop devices. A Salesforce Developer, builds lightning components and Salesforce administrator, assembles lightning components and create lightning page. Salesforce lightning page will be a record’s detail page, home page or a page used in SFDC.
In this Salesforce tutorial, we will learn why Salesforce lightning component framework is used, open source Aura framework, Components and how to create our first lightning component using developer console.
What is Salesforce Lightning Component Framework?
Salesforce Lightning Component Framework is a User Interface (UI) framework developed to create dynamic Salesforce web applications for mobile and desktop devices.

Why is the lightning component Framework is used?
- lightning component Framework provides the components to build applications faster. No need to start from the scratch.
- Lightning component Framework tacks browser vents when a user click a button, scrolling and many more.
- Our own components can be published and shared with other Salesforce users.
- It used JSON to exchange data between the server and the client.
- Salesforce Lightning Component Framework supports latest browser technologies like HTML5, CSS3 and touch events.
What is Open Source Aura Framework?
Salesforce Lightning Component Framework is built on Open Source Aura Framework. So what is Open Source? Open Source means something available for Free. When building Salesforce lightning application, this Aura keyword is used a lot. Open Source Aura Framework is available at https://github.com/forcedotcom/aura.
What is Salesforce Lightning Component?
So what is What is Salesforce Lightning Component ? Components are self contained and reusable units of an application. Any lighting application is built using these small Salesforce Lightning Components and these components are reusable.
- Lightning components have .cmp extensions.
- Lightning components are based on the concept of web components.
- It uses Apex, JavaScript, HTMl and CSS to build Salesforce lightning app.
How to create Salesforce Lightning Component?
To create Salesforce Lightning Components, log in to your Salesforce developer account and navigate to Developer Console.
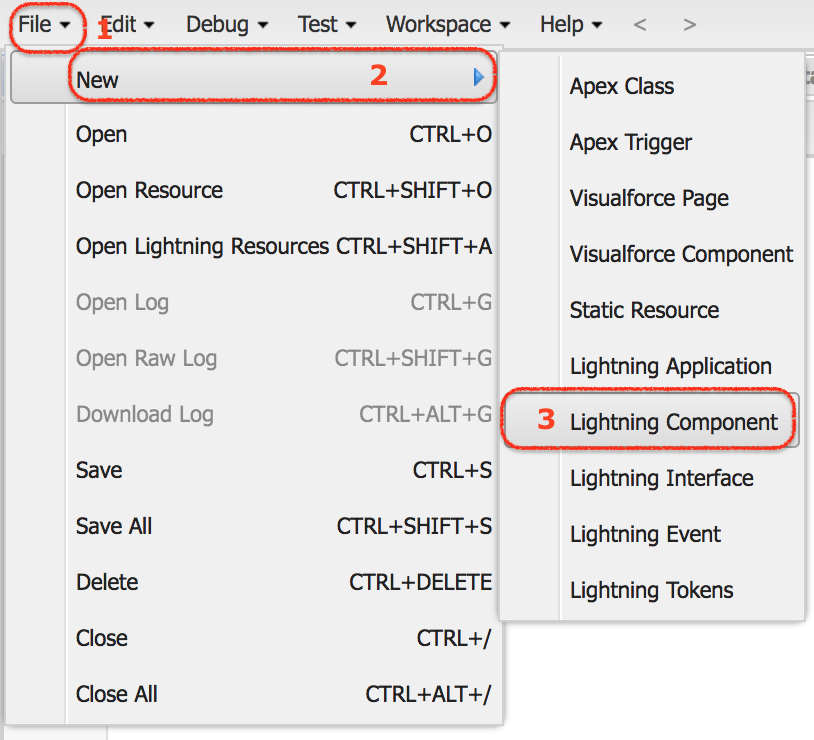
- Now go to File | New | Lightning Component.
- Name the lightning component with your desired name and click on Save button.

Conclusion : In our next Salesforce tutorial, we will learn how to create Salesforce lightning Components and our first lightning application.
